

The most popular web browsers currently have support for it. It has been said that WebGL is "the future of the gaming," At first glance, it's not hard to see why somebody would say something like that. WebGL nominated the Fure Progarming language Of Gaming! Games built using WebGL are the most prominent illustration of this technology's use outside the context of CSS, as we can see in many of the WebGL multiplayer games online! It is now readily available to the general public and consists of tertiary components and minor effects using filters, such as shaders. The most prominent 3D programmers are no longer the only ones with WebGL access. It allows us to host some fantastic 3D games on our websites using HTML5 and JavaScript rather than installing extra plugins. JavaScript application programming interface (API), known as WebGL, is based on the OpenGL 3D graphics standard. We now have access to various highly entertaining games thanks to WebGL. Also, as you can see below, the WebGL programing language is compatible with all modern browsers and integrates into the browsers natively released in 2011! Similar to how the introduction of Stage3D revealed performance issues inside ActionScript, later fixed by projects such as CrossBridge, some issues were resolved by asm.js and WebAssembly. The elimination of the rendering bottleneck, which was accomplished by providing almost direct access to the GPU, revealed performance constraints in the JavaScript implementations. When the Html5 is not accessible, the WebGL canvas instead. Pixi.js and Cocos2d-x are two examples of these types of libraries. These libraries were implemented in this manner for performance reasons, in a move that parallels what happened with the Starling Framework over Stage3D in the world of Flash. There are also some 2D libraries built on top of WebGL, such as Cocos2d-x or Pixi.js. A WebGL-specific extension known as glUtils.js is one of the extensions that may be used in combination with it at times. Sylvester.js is a more lightweight utility library that offers simply the vector and matrix math utilities for shaders. Away 3d, a high-level library based on Stage 3d and Flash, also offers a conversion to WebGL written in TypeScript. These game engines support both 2D and 3D games.
#Bullet force unity webgl player plus#
This game features a variety of weapons, plus a range of equipment such as grenades.There has also been a quick proliferation of game engines for WebGL, including Unreal Engine 4 and Unity. Stickman Supreme Duelist 2 is another awesome WebGL game with crazy ragdoll physics.įinally we have Bullet Force – another brilliant FPS game that provides smooth gameplay and detailed maps to fight on.

If you prefer to fight while driving a kart, make sure to give Smash Karts a try. Shell Shockers uses the WebGL platform to create 3D environments and weapons for this fantastic egg-themed FPS game. You can drive through huge loops fly off of ramps and race around long stretches of speedway. You can drive around a wonderful 3D world and test out a variety of stunts and tricks.

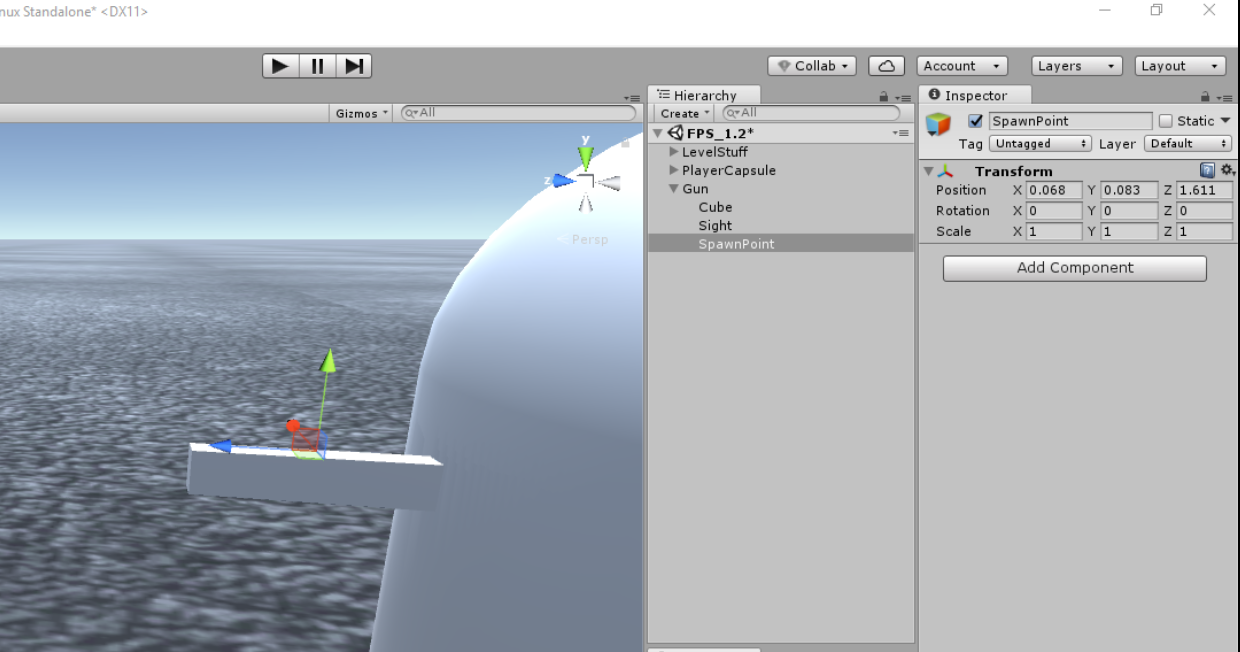
Madalin Stunt Cars 2 makes use of the 3D rendering capabilities of WebGL and presents you with some beautiful sports cars. The following games are some prime examples of the WebGL titles we have to offer. Moreover, big game development engines such as Unity or Unreal allow developers to export directly to WebGL! This makes publishing WebGL games a breeze. The games produced using this API often feature smooth gameplay and superior graphics to traditional browser games. Recently its latest version 2.0 was released, which saw big improvements. Developed by the Khronos Group, WebGL was initially released in 2011. WebGL is compatible with all modern browsers and integrates into the browsers natively (without any plugin). This allows the creation of sophisticated games that would not be possible using the Flash platform. WebGL is a browser API (application programming interface) that allows game developers to render 3D graphics on the GPU from within web browsers.


 0 kommentar(er)
0 kommentar(er)
